Epaper WeAct Studio
Posted on dim. 10 novembre 2024 in Projets

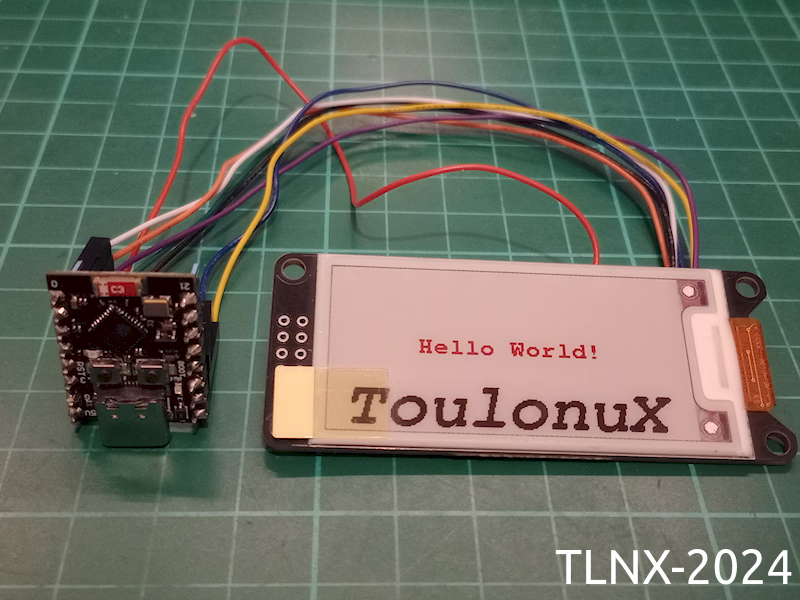
Demo pense-bête pour l'utilisation d'un ecran WeAct-EpaperModule-2.13 avec un ESP32-C3 Super mini (nologo)
Composant
On trouvera le matériel chez aliexpress
Github
Cablage
VCC = 3.3V
| Ecran | ESP32-C3 |
|---|---|
| BUSY | 3 |
| RES | 2 |
| D/C | 1 |
| CS | 7 |
| SCL | 4 |
| SDA | 6 |
| GND | GND |
| VCC | 3.3V |
Code
pour programmer l'ESP32 j'ai utilisé Arduino-IDE V2
Il est nécessaire d'installer :
- les cartes ESP32
- la bibliothèque GxEPD2
// Melange entre
// GxEPD2_HelloWorld.ino by Jean-Marc Zingg
// et
// EpaperModuleTest_Arduino_ESP32C3.ino by WeActStudio
#define ENABLE_GxEPD2_GFX 0
#include <GxEPD2_BW.h>
#include <GxEPD2_3C.h>
#include <Fonts/FreeMonoBold9pt7b.h>
#include <Fonts/FreeMonoBoldOblique24pt7b.h>
GxEPD2_3C<GxEPD2_213_Z98c, GxEPD2_213_Z98c::HEIGHT> display(GxEPD2_213_Z98c(/*CS=5*/ SS, /*DC=*/ 1, /*RES=*/ 2, /*BUSY=*/ 3)); // GDEY0213Z98 122x250, SSD1680
void setup()
{
display.init(115200,true,50,false); // issue de l'exemple WeActStudio
helloWorld();
display.hibernate();
}
const char HelloWorld[] = "Hello World!";
const char ToulonuX[] = "ToulonuX";
void helloWorld()
{
display.setRotation(1);
int16_t tbx, tby; uint16_t tbw, tbh; uint16_t x, y;
display.setFullWindow();
display.firstPage();
do
{
display.fillScreen(GxEPD_WHITE);
display.setFont(&FreeMonoBold9pt7b);
display.setTextColor(GxEPD_RED);
display.getTextBounds(HelloWorld, 0, 0, &tbx, &tby, &tbw, &tbh);
x = ((display.width() - tbw) / 2) - tbx;
y = ((display.height() - tbh) / 2) - tby - 20;
display.setCursor(x, y);
display.print(HelloWorld);
display.setFont(&FreeMonoBoldOblique24pt7b);
display.setTextColor(GxEPD_BLACK);
display.getTextBounds(ToulonuX, 0, 0, &tbx, &tby, &tbw, &tbh);
x = ((display.width() - tbw) / 2) - tbx;
y = ((display.height() - tbh) / 2) - tby + 20;
display.setCursor(x, y);
display.print(ToulonuX);
}
while (display.nextPage());
}
void loop() {};